Functions in Javascript
Posted By :Mohit Punia |31st May 2022
We'll learn more about JavaScript functions in this blog. A function is a piece of code or a block of code that is performed to complete a certain goal. In other words, it's a collection of reusable code that can be called from anywhere in the programme, making developers' lives easier by removing the need to write the same code over and over. Functions assist programmers in breaking down huge programmes into smaller portions and making them more comprehensible. We can define a block of code, give it a name, and then run it as many times as we want with functions. The keyword function can be used to define a JavaScript function.
JavaScript Function Overview:-

Functions, in general, always return a value. A mathematical function, for example, performs calculations on given data and returns an output. The results of other functions are true/false or text. Some methods return no value but produce a side-effect; one such function is "write," which sends text to the HTML document as a side-effect.
JavaScript Function Syntax: To define a JavaScript function, we use the keyword function, followed by the function's name and a list of parameters (which can be empty) surrounded in paarentheses ().

functions with argument objects:-
We can pass argument objects as default in JavaScript; an argument object is similar to an array object.

Function with return value:-
Using a return statement in a function always results in a zero or one value.

Function Expression:-
In JavaScript, we can assign a function to a variable and then utilise that variable to perform the function.

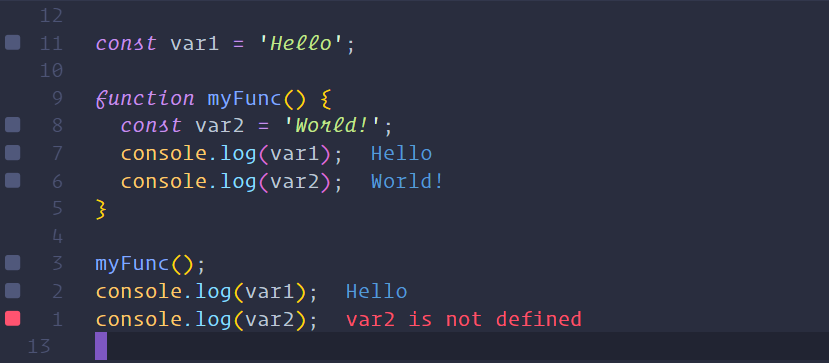
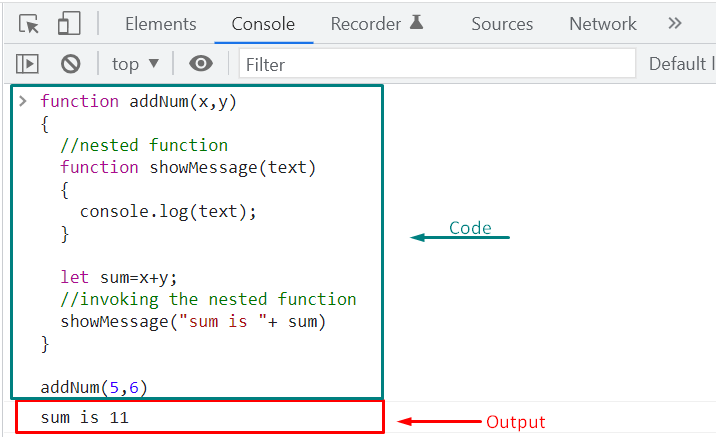
Nested Functions:-
We can write many functions in JavaScript. The scope of outer functions will include nested functions. Inner functions will have access to the outer functions' parameters and variables.

The ‘this’ keyword
This is a JavaScript keyword that is used within methods to refer to the object that the method is being called on. The stages to determining the value of 'this' are as followsa
If the function is invoked using call or apply, this will be set to the first parameter passed to call/apply. The global object will be used if the first argument to call/apply is null or undefined.
1. This will be the initial parameter passed to bind when the function was constructed if the function is invoked with bind.
2. This refers to the object when a function is invoked as a method of that object.
3. If the function is called as a standalone function without being associated to any object, this will refer to the global object.
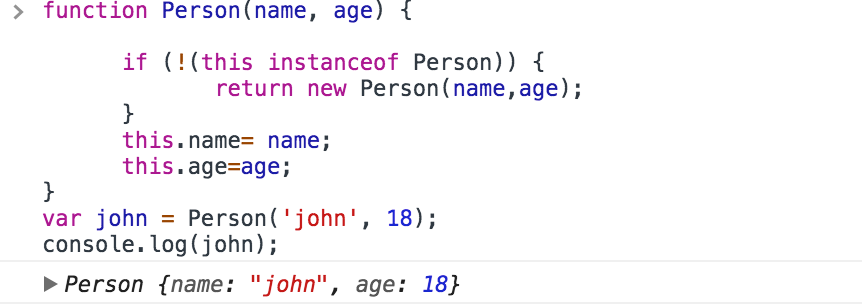
Using constructor:-
Using the Function() Object{ [native code] } and a new operator, we may generate the function dynamically in JavaScript.

How to close Functions:-
a JavaScript method Closures are crucial because they regulate what is and is not included in the scope of the function. Closures are essential for data privacy in JavaScript and are used frequently. It's mostly used when dealing with events and callback functions. Inner functions can access the variables of the enclosing/outer functions thanks to closures.

We've defined two functions, 'in' and 'out', in the preceding example. A variable y has been used to define an out function, which returns the in (inner) function. The 'in' function, on the other hand, has its own variable x and accesses the 'out' variable y in the body of the function. The out variable's scope is limited to the out function, and the in function's scope is also limited to the inner function. You might be wondering how the in function gets access to the y variable defined in the out function's scope. In JavaScript, this is where the 'closure' comes into play. Even when the outer function returns, the inner function has access to the variables and parameters defined in the outer function thanks to closure. Closure
Conclusion:-
We examined JavaScript functions in this blog, which are code blocks that are executed repeatedly. Functions allow us to avoid writing the same code over and over again. You can encapsulate that code in a function and reuse it. Functions can take a single argument or several arguments. We can pass any value to any of the data types because JavaScript is a loosely linked language, and specifying the parameter value while invoking the functions is always optional. A good JavaScript programmer's base is functions. When you wrap your code in well-named functions for reuse, they make your programmes more organised, clearer, more legible, and easier to understand.



