What is Sass. Why you should use this over css
Posted By :Parwez Alam |31st August 2022
Sass is a CSS preprocessor that counts strength and refinement to the basic language.
If you are working on a huge project which has multiple pages to design, having a single CSS file with a thousand lines of code without any reusable pieces of code, without any logic gets completely unmanageable after some time and CSS gets messy very quickly. That's why using sass is an excellent option.
Sass provides a couple of handy features and tools that CSS simply doesn't have. While at the same time, not modifying the essential way that CSS works. That makes Sass very easy to learn.
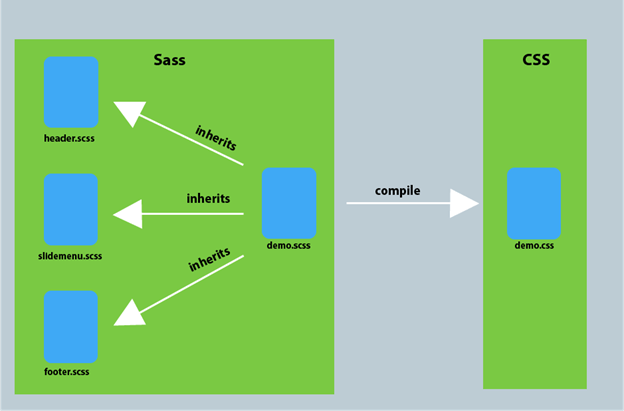
The way sass works is like this:-
Sass files include sass code rather than ordinary css code. Then we run compiler, and that compiler converts the Sass code we wrote into regular Css code.

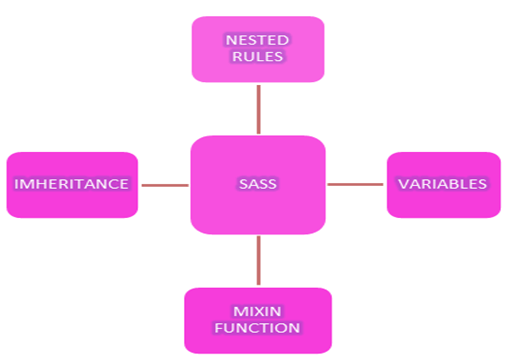
Features that Sass provides:-

Variable: For reusable values such as colors, font sizes, spacing, etc.
Nesting: To nest selectors inside of one another, authorizing us to compose shorter code.
Operators: For mathematical functions precisely inside of CSS.
Partials and imports: To write CSS in different files and import them into one single file. This is one of the most important and useful features of Sass.
Mixins: To write reusable CSS code.
Functions: Equivalent to mixins, with the contrast that they create a value that can be used.
Control directives: For writing complex code using conditionals and loops like in a real programming language.
Here is a visual example of how Sass makes you write reusable and less code.
------> Created Mixing for Buttons <---------
@mixin button-bg($bg) {
background: $bg;
}
.btn {
color:white;
text-decoration:none;
padding:5px 10px;
border-radius:3px;
font-family: 'Poiret One', cursive;
font-size:2em;
}
--------> Now For making buttons you just have to write the line of code <-------------
.btn-green {
@include button-bg(#2ecc71);
}
.btn-blue {
@include button-bg(#3498db);
}
.btn-yellow{
@include button-bg(#f1c40f);
}
.btn-red {
@include button-bg(#e74c3c);
}
In the above example, if you create buttons using CSS then you have to write the same code multiple times except for background colors.
Sass also helps to organize project CSS file structure, So switching from traditional CSS to Sass would save you from unorganized and messy code.



